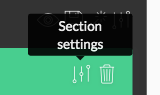
You can add an animation to a section view the section settings modal. Get to this by pressing the Section Settings icon on the section

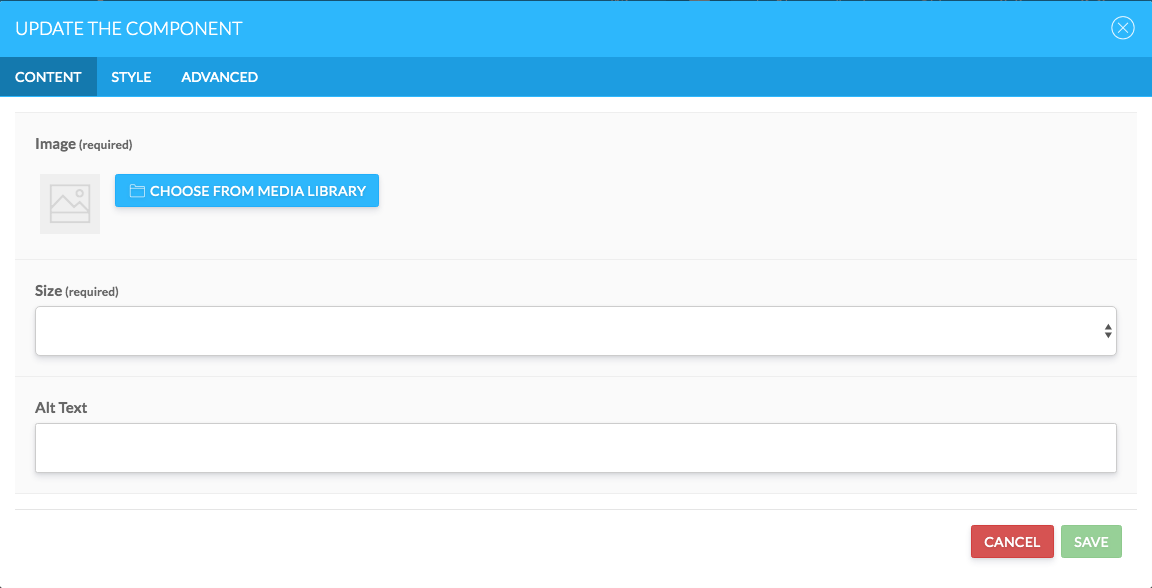
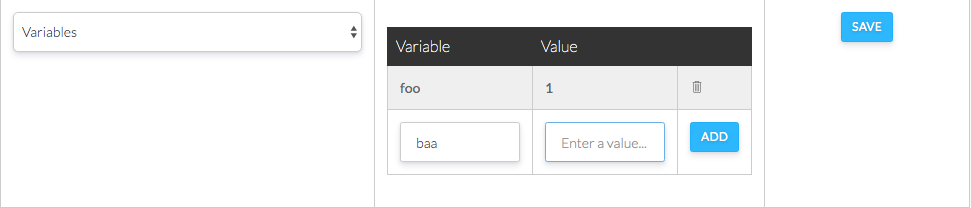
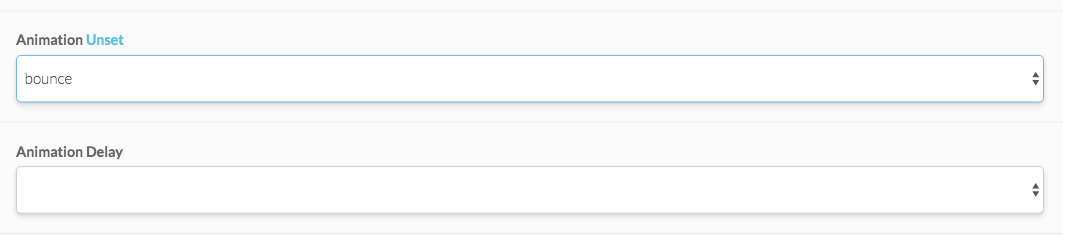
This will bring up the settings modal. From here choose the animation and optional delay and press the save button.

You can follow the same process the add an animation to a component. Note - some components have a default animation setting that you can control form the style editor.